
Table of Contents
What is Blogging?
Have you ever wanted to start your own blog and share your thoughts, opinions, hobbies, or passions with the world? If so, you’re not alone. Millions of people around the world have blogs and enjoy the benefits of blogging, such as:
- Expressing yourself creatively and authentically
- Connecting with like-minded people and building a community
- Learning new skills and gaining knowledge
- Earning money from ads, sponsorships, or products
So now that you know blogging is a fun and rewarding way to express yourself, connect with others, learn new things, and earn money, let’s take a peek into the Blogger CMS.
How does Blogger Compare to Other CMSs’?
One of the easiest and cheapest ways to start a blog is to use Blogger. Blogger is a free blogging platform owned by Google that lets you create and host a blog in a few simple steps. You don’t need any technical skills or experience to use Blogger. All you need is a Google account and an internet connection.
Blogger has been steadily losing market share since 2012, while WordPress has been dominating the CMS (Content Management System) market.
Other CMS platforms, such as Wix, Squarespace, Joomla, Drupal, etc. have also gained some market share over the years, but none of them have come close to the opensource platform, WordPress.
Blogger is one of the oldest and a popular blogging platforms in the world. It was launched in 1999 by Pyra Labs and acquired by Google in 2003. Since then, it has grown to host millions of blogs in various languages and niches.
Drawbacks of Blogger CMS
You may have heard that Blogger has some drawbacks and you should be aware of them:
- It’s limited. You don’t have full control over your blog’s features and settings.
- You can’t install plugins or themes that are not supported by Blogger. It’s outdated.
- You may find that some of the themes and templates are old-fashioned.
- You may also encounter some bugs or glitches on Blogger.
- It’s dependent. You are bound by Google’s terms and policies. If Google decides to shut down or change Blogger, you may lose your blog or data. And that holds true for all private companies.
- Using any other coding scripts apart from HTML, CSS and Javascript is very difficult.
Despite these drawbacks, Blogger is still a good option for beginners who want to start a blog quickly and easily. If you are looking for more advanced features and flexibility, you may want to consider other platforms, such as WordPress.
Advantages of Blogger CMS
There are also many advantages that make Blogger a great choice for beginners and hobbyists:
- It’s free. You don’t have to pay anything to use Blogger.
- You can create as many blogs as you want without any limitations.
- It’s easy. You can create and manage your blog with just a few clicks. You don’t need any coding or design skills to use Blogger.
- It’s secure. You don’t have to worry about hackers or malware. Your blog is hosted on Google’s servers, which are reliable and safe.
- It’s integrated. You can use your Google account to sign in and access other Google services, such as Gmail, Drive, Photos, Adsense, Analytics, etc.
I hope that with this set of information you can take the dive to try out Blogger.
How to Create Your Blog on Blogger CMS?
Step 1: Sign in to Blogger
The first thing you need to do is sign in to Blogger with your Google account. You can use your existing account or create a new one. If you don’t have a Google account.
Step 2: Choose a name and URL for your blog
After you sign in, you will see a pop-up window where you can enter a title and an address for your blog. The title is the name of your blog that will appear on your blog page and in search results.
The address is the URL (Uniform Resource Locator) that people will use to visit your blog. Enter a title that reflects your blog’s topic and personality.
Enter an address that is easy to remember and type. As you type, Blogger will show you if the address is available or not. If it is not available, you will have to change it or try a different one.
For example: my blog’s title is “ValuePane”, and I registered for “valuepane.blogspot.com”. You can also use a custom domain name, like I got “valuepane.com”, but you will need to buy it from a domain registrar and set it up.
Click the Save button when you are done. This will create your blog and take you to your blog’s dashboard.
Step 3: Customize your blog’s appearance and settings
Now that you have created your blog, you can customize its appearance and settings to make it look and work the way you want.
Here are the steps you need to follow for customize your blog:
- To change your blog’s appearance, go to Theme in the left menu. Here you can choose from a number of free themes and templates that Blogger offers.
- You can preview and choose the theme that looks suitable to your blog’s personality by clicking on it.
- You can also customize each theme by changing its colors, fonts, backgrounds, layouts, etc. You can also opt to use themes or templates from 3rd parties if you wish.
Technical SEO Settings in Blogger Blog
To change your blog’s settings, go to Settings in the left menu. Here you can configure various options (not in any particular order) for your blog, such as:
- Basic: Here you have to add your blog’s title, description, language, favicon, etc.
- Permissions: You can invite other people to write or manage your blog with you.
- Privacy: You can decide who can see and comment on your blog.
- HTTPS: You can enable HTTPS for your blog to make it more secure and trustworthy.
- Posts: You can set how many posts to show on your blog page, how to format them, etc.
- Comments: You can set permissions for who can and who cannot comment on your posts.
- Email: You can set up email notifications for yourself or your readers when new posts or comments are published.
- Formatting: You can set the time zone, date format, language, etc. for your blog.
- Meta tags: You can add a description and keywords for your blog to help search engines understand what your blog is about.
- Errors and redirects: You can customize how your blog handles errors and redirects when people visit broken or moved links on your blog.
- Crawlers and indexing: You can control how search engines crawl and index your blog using robots.txt and custom robots header tags.
- Monetization: You can enable Adsense on your blog to display ads and earn money from them.
- Publishing: You can add a custom domain name to your blog or redirect it to another URL.
Note: Make sure to save your changes after you modify any settings.
What is SEO?
SEO or (Search Engine Optimization) is the process of improving your blog’s visibility and ranking on search engines like Google, Bing, Yandex, Baidu, etc. SEO helps you attract more organic traffic (visitors who come from search results) to your blog.
There are many factors that affect SERP, such as content quality, keywords, backlinks, UI/ UX, site speed, mobile-friendliness, etc.
However, you should note only these two factors alone do not guarantee that your blog will be crawled or indexed. Search engines may still decide to ignore or exclude your blog based on your content and their own algorithms and policies.
In this section, we will focus on two specific aspects of SEO that are related to Blogger: robots.txt and sitemaps.
Robots.txt
Robots.txt is a file that tells search engines which pages or parts of your blog you want them to crawl or not. For example, you can use robots.txt to block search engines from crawling duplicate or low-quality pages on your blog.
Sitemaps
Sitemaps are files that list all the pages and resources on your blog that you want search engines to crawl and index. For example, you can use sitemaps to tell search engines about new or updated pages on your blog.
Both robots.txt and sitemaps are a part of technical SEO and help search engines discover and understand your blog better.
How to setup robots.txt and sitemaps on Blogger CMS?
Step 1: Enable Custom robots.txt
Custom robots header tags are HTML elements that tell search engines how to crawl and index your blog pages¹. They can help you improve your SEO by controlling which pages or files you want to show or hide from search engines.
To enable custom robots header tags in Blogger, you need to follow these steps:
- Go to your Blogger dashboard and click on the “Settings” option on the left sidebar.
- Under the “Crawlers and indexing” section, click on the “Enable custom robots header tags” option and set it to “Yes”.
- After you have enabled the custom robots.txt, you should copy the full code below and paste in the placeholder for Custom robots.txt which is now clickable.
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://www.[your blog name.extension]/atom.xml?redirect=false&start-index=1&max-results=500- Replace [your blog name.extension] with your own blog name with extension, without the parenthesis, and click Save.
- Now you will see three options that are clickable: Home page tags, Archive and search page tags, and Post and page tags.
- Click on each option to set the custom robots header tags for each type of page.
What do the tags represent?
Before setting up tags, it will be helpful if you know what each tag represents.
Home page tags
Home page tags are the custom robots header tags for your blog’s home page. This is the page that shows your latest posts or a static page that you have chosen.
Archive and search page tags
Archive and search page tags are the custom robots header tags for your blog’s archive and search pages. These are the pages that show your posts by date, label, author, or keyword.
Post and page tags
Post and page tags are the custom robots header tags for your blog’s individual posts and pages. These are the pages that show your content in detail. You may set the same tags as above for these pages.
- all – This means that there are no restrictions for indexing or serving your home page. This is the default value and has no effect if explicitly listed.
- noindex – This means that you don’t want your home page to show up in search results and don’t want a “Cached” link in search results.
- nofollow – This means that you don’t want search engines to follow the links on your home page.
- none – This is equivalent to noindex, nofollow.
- noarchive – This means that you don’t want a “Cached” link in search results for your home page.
- nosnippet – This means that you don’t want a snippet in the search results for your home page.
- noodp – This means that you don’t want search engines to use metadata from the Open Directory Project for titles or snippets shown for your home page.
- notranslate – This means that you don’t want search engines to offer translation of your home page in search results.
- noimageindex – This means that you don’t want search engines to index images of your home page in search results.
- unavailable_after: [RFC-850 date/time] – This means that you don’t want your home page to show up in search results after the specified date/time. The date/time must be specified in the RFC 850 format.
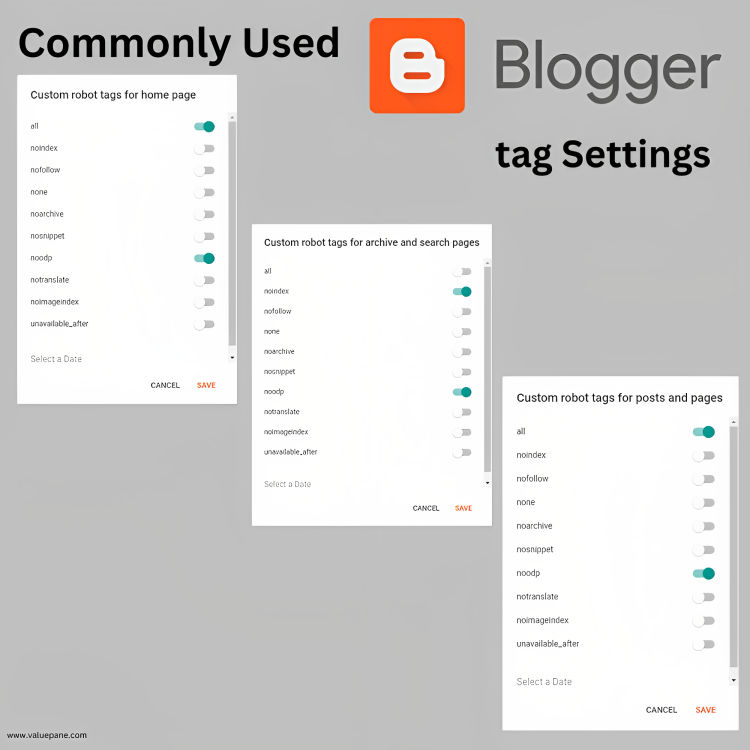
The most common settings are shown in the image below:

Note: You can set the same tags for your pages as in the above image or, you can also use a combination of these tags for each type of page.
For Example: if you want to use noindex, nofollow for your archive and search pages, you need to check the boxes next to these tags under the Archive and search page tags option.
To set the custom robots header tags for each type of page, you need to check or uncheck the boxes next to each tag.
After setting the custom robots header tags for each type of page, click on the “Save” button and you’re done.
Step 2: Errors and Redirects in Blogger
Go to your Blogger dashboard and click on the “Settings” option on the left sidebar.
Under the “Errors and redirects” section, click on the “Custom 404” option and enter your custom message in the box.
You can use plain text or HTML code to format your message. Click on the “Save” button and you’re done.
Custom 404
Custom 404 is a setting that allows you to set the blog’s 404 page not found message. This is the message that appears when a user tries to access a page or a file on your blog that does not exist.
For example, if a user tries to access a https://yourblogname.com/non-existing-page, or a post that is not available to your readers, they will see a 404 error message.
To use the Custom 404 setting, you need to follow these steps:
- By default, Blogger shows a generic message that says “Sorry, the page you were looking for in this blog does not exist.” You can leave it as it is.
- Or, you can change this text message to something more friendly or informative by using the Custom 404 setting.
- Or, you can also enter an HTML code that you want to display on the 404 page instead of the generic message.
Custom redirects
Custom redirects is a setting that allows you to redirect old URLs to new URLs on your blog. This is useful when you have changed the URL of a page or a file on your blog and you want to avoid losing traffic or SEO ranking. Or you want to send your viewers to a certain page/ post instead of the usual one they went to.
To use the Custom redirects setting, you need to follow these steps:
- Go to your Blogger dashboard and click on the “Settings” option on the left sidebar.
- Under the “Errors and redirects” section, click on the “Custom redirects” option and click on the “New redirect” button.
- Enter the old URL in the “From” box and the new URL in the “To” box.
For Example: If you have to change the URL of your old post/page from https://yourblogname.com/p/from-old-blogpost.html to https://yourblogname.com/p/the-new-blogpost.html, you can use the Custom redirects setting to redirect users who try to access the old URL but are sent to the new URL.
Note: You only need to enter the part of the URL that comes after your blog name. Which means, /p/from-old-blogpost.html in the “To” box and /p/from-old-blogpost.html in the “From” box.
- Click the “Permanent” box if you want to make this redirect permanent. This means that search engines will update their index with the new URL and pass any link authority from the old URL to the new URL.
- Click on the “Save” button and then click on the “Save changes” button at the top.
- You can add as many custom redirects as you want by repeating these steps.
Step 3: Add a Sitemap
Sitemaps are files that list all the pages or posts on your website and provide information about them, such as their URL, title, last modified date, etc. Sitemaps help search engines discover and index your content faster and more efficiently.
To create a sitemap for your Blogger blog, you can follow any one of these steps:
- Go to XML Sitemaps and enter your blog URL in the box. Click on the “Start” button and wait for a few minutes for the tool to generate a sitemap for your blog. OR Click on the “Sitemaps” option on the left sidebar and enter your sitemap URL in the box. It should look something like this:
- For Posts: https://[your blog name.extension]/sitemap.xml.
For Pages: https://www.[your blog name.extension]/sitemap-pages.xml
- OR You can also use an Atom sitemap, that is accepted by Google.
https://www.[your blog name.extension]/atom.xml?redirect=false&start-index=1&max-results=500
Note: Simply put in your blog’s name with extension in place of [your blog name .extension] without the parenthesis in the above URLs to get your blog’s sitemap.
- Now, go to Google’s Search Console and log in with your Google account. Follow this guide to add your blog to Google Search Console.
- Copy and paste the sitemap you generated in the placeholder for sitemap in the search console. Click on the “Submit” button to complete the process.
Video Resource
A video tutorial from C M Manjunath explaining the settings for Blogger is surely going to make the settings simpler.
Conclusion
Blogger is a great platform for beginners who want to start a blog quickly and easily. However, it also requires some optimization to make it more visible and attractive for search engines and users.
Through this blog post, I hope that you can create and optimize your own free blog on Blogger in 2023.
You learned how to:
- Set up a Blogger account and choose a name and URL for your blog
- Customize your blog’s appearance and settings to match your style and preferences
- Optimize your blog for SEO using robots.txt and sitemaps to help search engines find and index your content in SERP
I hope you found this guide helpful and informative. If you have any feedback, please write in the comments below.
Setting up the robots.txt file and sitemap for your blog is a crucial part of optimizing your blog for search engines and users. But it’s not enough. There are more settings that you need to configure to customize your blog according to your needs and preferences. That’s why we have created a series on Blogger.
In our next post, we will cover the rest of the settings under the Settings menu in Blogger that affect how your blog looks and works.
And don’t forget to share this post with your friends who might be interested in starting their own blogs on Blogger.




